04、Spring Security 实战 - 实现HTTP基本认证
前言
在上一章节中, 带大家搭建了第一个Spring Security项目,相信小伙伴已经学会了如何利用Spring Security来保护我们的Java Web项目。但是第一个案例只是属于HelloWorld入门级别的项目,关于SpringSecurity的具体使用细节,我们还有很多不了解的。接下来, 从认证方式开始,与各位一起学习如何进行各种认证。
一. Spring Security的认证方式
1. 认证概念
在进行编码之前,我们还是老规矩,先了解一下"认证"的概念,不能连认证是啥意思都不知道,就去撸码,撸了半天都不知道撸的是什么,这有个什么劲啊。
认证: 所谓的认证,就是用来判断系统中是否存在某用户,并判断该用户的身份是否合法的过程,解决的其实是用户登录的问题。认证的存在,是为了保护系统中的隐私数据与资源,只有合法的用户才可以访问系统中的资源。
2. 认证方式
在Spring Security中,常见的认证方式可以分为HTTP层面和表单层面,常见的认证方式如下:
HTTP基本认证;
Form表单认证
HTTP摘要认证;
二. HTTP基本认证
1. 基本认证概述
在3种认证方式中, 先带各位小伙伴来学习最简单的基本认证方式,看看基本认证又是个什么情况。
在Spring Security 4.x版本中,默认采用的登录方式是Http基本认证,该方式会弹出一个对话框,要求用户输入用户名和密码。在每次进行基本认证请求时,都会在Authorization请求头中利用Base64对 “用户:密码” 字符串进行编码。这种方式并不安全,并不适合在Web项目中使用,但它是一些现代主流认证的基础,而且在Spring Security的OAuth中,内部认证的默认方式就是用的Http基本认证。
2. 基本认证核心API
我们知道了基本认证的概念之后,还可以再了解一下基本认证时,系统中所涉及到的各种核心API及其执行流程,在本章节中,我们先对这些有基本了解即可,等后面我跟各位分析源码时,再对这些细说。

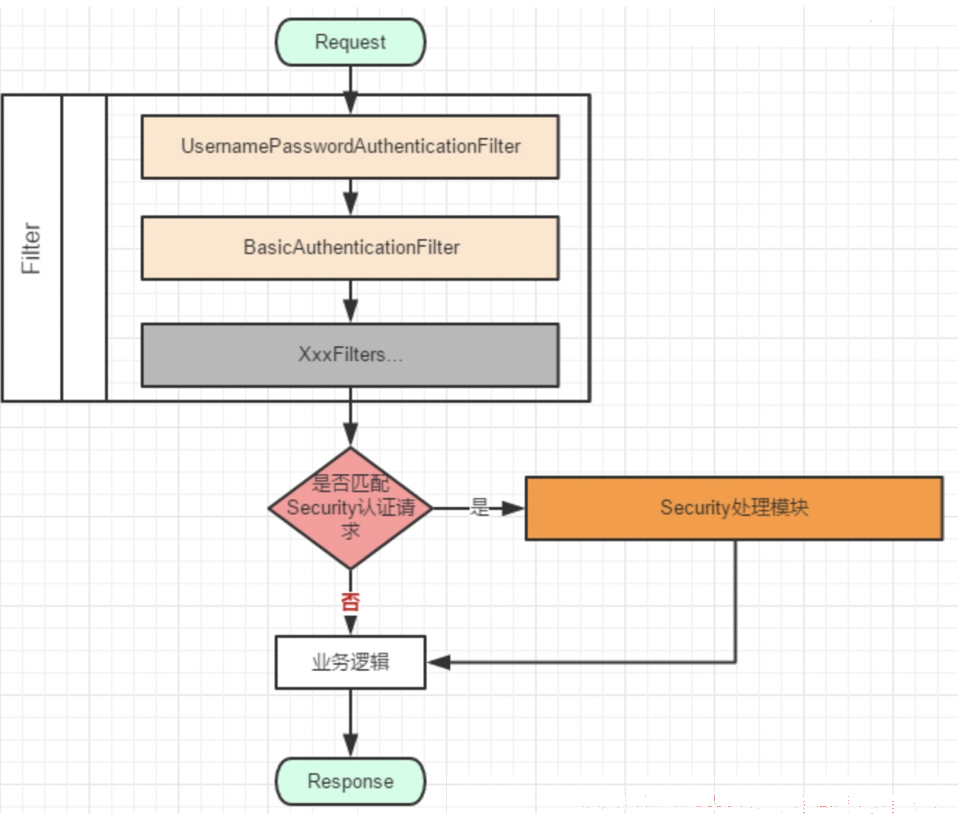
简单的执行流程如下:
Filter->构造Token->AuthenticationManager->转给Provider处理->认证处理成功后续操作或者不通过抛异常
3. 基本认证步骤(重点)
HTTP基本认证是在RFC2616标准中定义的一种认证模式,它以一种很简单的方式与用户进行交互。HTTP基本认证可以分为如下4个步骤:
-
①. 客户端首先发起一个未携带认证信息的请求;
-
②. 然后服务器端返回一个401 Unauthorized的响应信息,并在WWW-Authentication头部中说明认证形式:当进行HTTP基本认证时,WWW-Authentication会被设置为Basic realm=“被保护的页面”;
-
③. 接下来客户端会收到这个401 Unauthorized响应信息,并弹出一个对话框,询问用户名和密码。当用户输入后,客户端会将用户名和密码使用冒号进行拼接并用Base64编码,然后将其放入到请求的Authorization头部并发送给服务器;
-
④. 最后服务器端对客户端发来的信息进行解码得到用户名和密码,并对该信息进行校验判断是否正确,最终给客户端返回响应内容。
对于我们来说,以上的基本认证步骤,应该熟练记忆掌握,如果我们对这个认证流程不熟悉,那么就很难做到针对各环节做出分解应对,所以本节知识点, 希望各位小伙伴要背下来哦!
4. 基本认证的弊端
一直跟自己的学生说的一句话就是,"天下没有十全十美的技术",所以基本认证也存在着一定的弊端。
HTTP基本认证是一种无状态的认证方式,与表单认证相比,HTTP基本认证是一种基于HTTP层面的认证方式,无法携带Session信息,也就无法实现Remember-Me功能。另外,用户名和密码在传递时仅做了一次简单的Base64编码,几乎等同于以明文传输,极易被进行密码窃听和重放攻击。所以在实际开发中,很少会使用这种认证方式来进行安全校验。
三. 代码实现
学习完必要的理论知识之后,请各位小伙伴跟着 进行代码实现吧。我们在上个案例的基础上,对项目加以改造,具体创建过程参考上文:《Spring Security系列教程03--创建SpringSecurity项目》
1. 创建SecurityConfig配置类
这里我们先创建一个config配置类,命名为SecurityConfig,并且继承自WebSecurityConfigurerAdapter父类,代码如下:
package com.yyg.security.config;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
/**
* @author DDKK.COM 弟弟快看,程序员编程资料站
* @Blame: DDKK.COM
* @Since: Created in 2021/4/14
*/
@EnableWebSecurity
public class SecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
//1.配置基本认证方式
http.authorizeRequests()
//对任意请求都进行认证
.anyRequest()
.authenticated()
.and()
//开启basic认证
.httpBasic();
}
}
这段代码中httpBasic()方法,就是用来开启基本认证的,而且默认采用的就是基本认证!
另外在这段代码中,各位小伙伴可以发现,我们采用了Java中 链式调用 的风格进行编程,有小伙伴知道链式编程符合哪种设计模式吗?
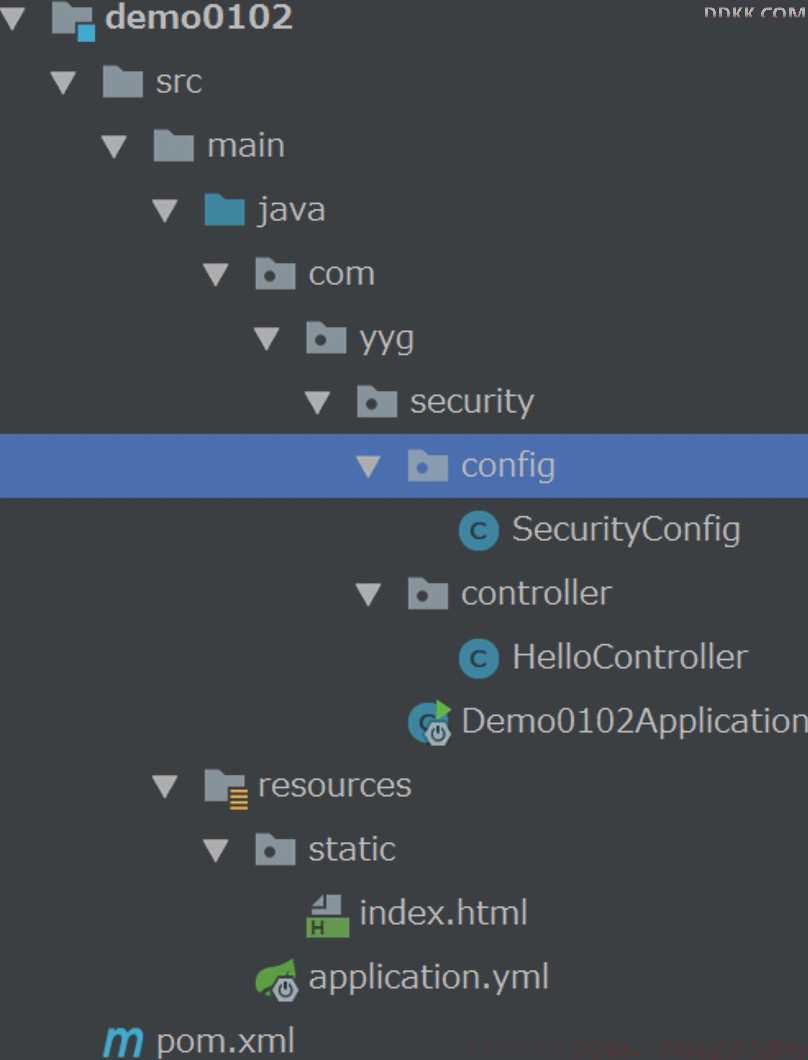
2. 代码结构
其实核心代码就上面一小段,我们来看看代码的包结构吧,项目名称各位随便创建,不一定非要和我的一样。

3. 启动项目
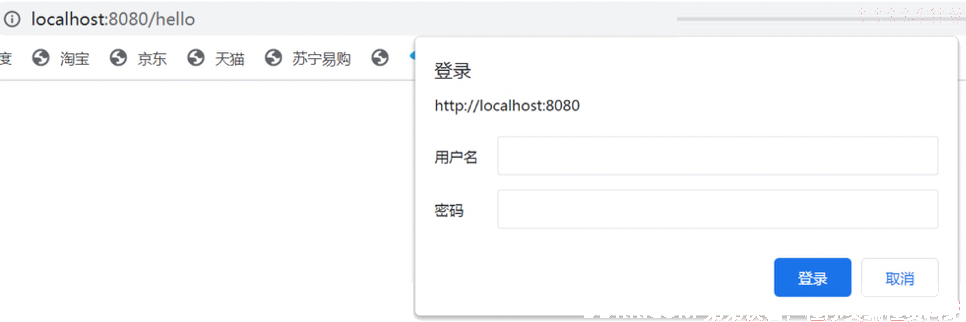
接着我们把项目启动起来,打开浏览器及调试窗口,然后访问自己的/hello接口,这时候我们就可以看到浏览器中弹出了一个登陆窗口。

提示我们输入自己的用户名和密码,认证成功后,即可访问自己的web接口。
四. Basic认证详解
我们上面已经实现了Basic基本认证,那么接下来 和各位一起来对上面的认证过程进行详细的分析。
1. Basic Authorization
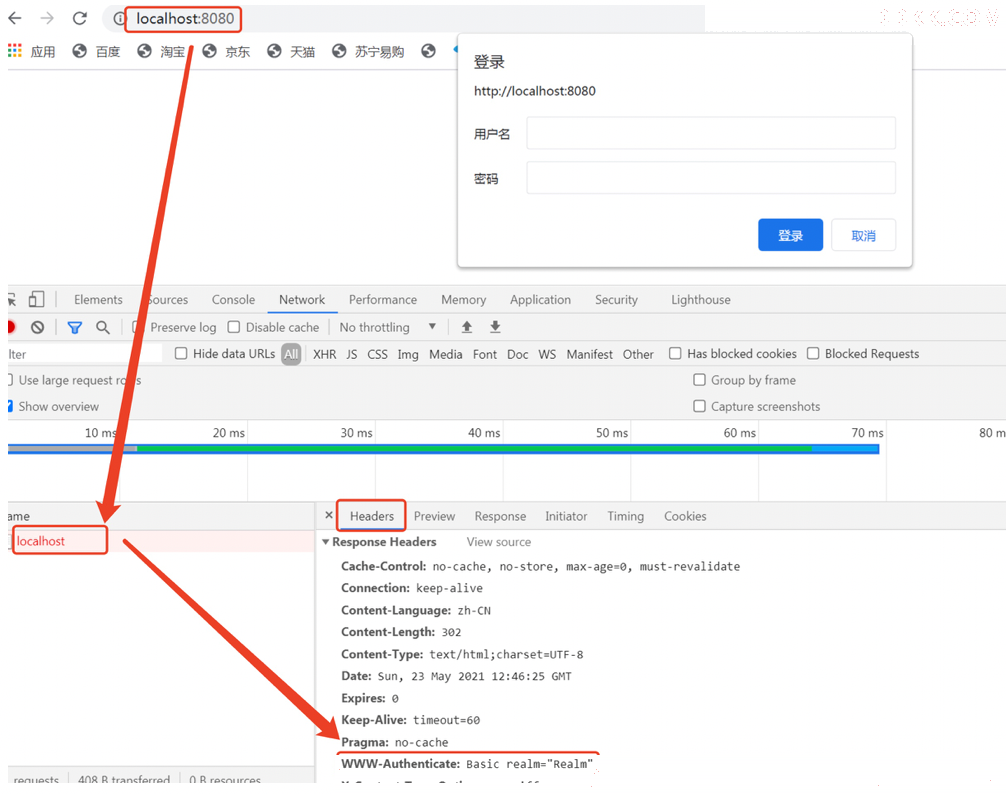
此时我们在自己的浏览器调试窗口中,查看响应头,可以看到WWW-Authenticate认证信息:
WWW-Authenticate:Basic realm="Realm"

1、 1各响应信息含义如下;
-
WWW-Authenticate: 表示服务器告知浏览器进行代理认证工作。
-
Basic: 表示认证类型为Basic认证。
-
realm="Realm": 表示认证域名为Realm域。
1、 2realm的概念;
realm="Realm": 指认证域名为Realm,HttpBasic默认的realm名为Realm。在未认证用户请求不同的接口时,后台会根据分配给该接口的域,响应不同的realm名称,并且用不同的用户名/密码进行认证。所以用户每请求一个新的Realm的url,都会弹框要求使用新的Realm的用户名/密码进行认证,就好比不同的角色登录只能请求属于该角色的url。
2. 基本认证过程
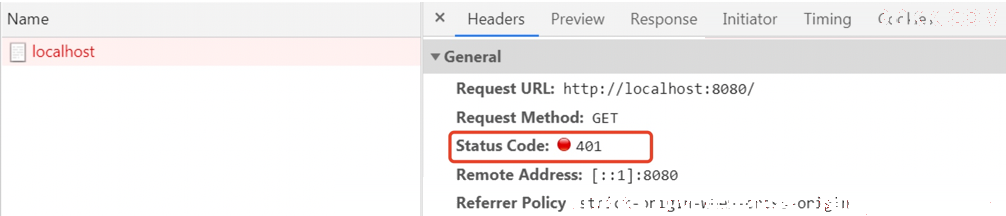
此时的响应码为401,请各位小伙伴想想什么情况下会导致401状态码? 可以在文章下面发表你的高见!如下图所示:

划重点,划重点,划重点!我们想知道基本认证内部到底是怎么进行实现的,请往下看!
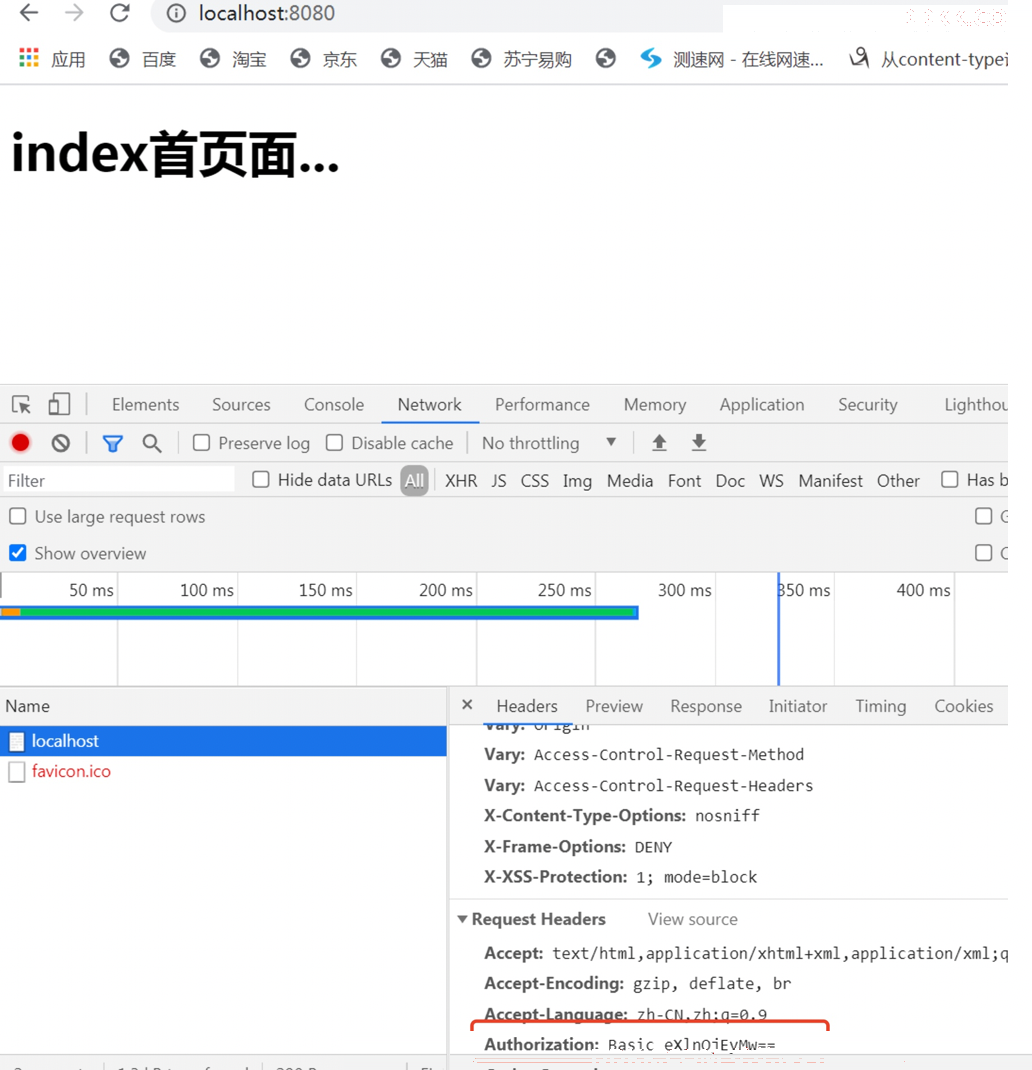
根据401和以上响应头信息,浏览器会弹出一个对话框,要求输入 用户名/密码,Basic认证会将其拼接成 “用户名:密码” 格式,中间是一个冒号,并利用Base64编码成加密字符串xxx;然后在请求头中附加 Authorization: Basic xxx 信息,发送给后台认证;后台需要利用Base64来进行解码xxx,得到用户名和密码,再校验 用户名:密码 信息。
-
如果认证错误,浏览器会保持弹框;
-
如果认证成功,浏览器会缓存有效的Base64编码,在之后的请求中,浏览器都会在请求头中添加该有效编码。
以上就是HTTP基本认证的内部执行过程,这是比较重要的一个环节,希望各位记下来!

3. 注销Basic认证
在成功认证之后,Basic认证会把Authorization认证信息缓存在浏览器中一段时间,之后每次请求接口时都会自动带上,所以直到 用户关闭浏览器才会销毁认证信息,也就是说我们无法在服务端进行有效的注销。
不过在请求注销时,前端也可以手动 在请求头配置一个错误的Authorization,或者在浏览器的命令行执行 document.execuCommand("ClearAuthenticationCache")方法 来清空认证信息,但该方式对Chrome浏览器无效。我们在调试基本认证时,可以直接开启无痕模式,避免很多因为缓存造成的问题。
到此为止,我们通过几行简单的代码,就实现了基本认证,并且知道了如何注销认证,各位小伙伴可以自己动手试试,看看是不是这样。对于本篇内容,你有什么想说的呢